type
status
date
slug
summary
tags
category
icon
password
前言
在当今信息爆炸的时代,我们经常会被各种各样的信息所包围,时间久了就容易被信息茧房所困住。RSSHub 作为一个开源的 RSS 生成工具,能够帮助我们轻松地获取各种网站的内容更新,你可以通过它来订阅你喜爱的媒体资讯或博主动态等;而Vercel 是一个流行的静态网站和无服务器应用部署平台,它提供了免费的部署服务,每个月的免费额度对于个人开发者来说,完全够用了。在这篇文章中,我将一步步指导你如何使用 Vercel 免费部署 RSSHub,让你能快速拥有一个自己的 RSS 服务,配合本地 RSS 阅读器,就能随时掌握订阅最新动态。
Vercel介绍
Vercel 是一个现代化的部署平台,专为前端开发者设计,旨在简化静态网站和无服务器应用的部署过程。
以下是 Vercel 的几个优点:
- 免费且便捷:Vercel 提供了免费的部署计划,并且支持无服务器架构,适合部署像 RSSHub 这样的动态应用。
- 自动化部署:通过与 GitHub 集成,Vercel 可以实现代码更新后的自动化部署,大大简化了维护成本。
- 全球 CDN 加速:Vercel 提供了全球 CDN 加速服务,保证了 RSSHub 的访问速度。
RSSHub 介绍
RSSHub 是一个开源的、功能强大的 RSS 生成工具,旨在帮助用户通过 RSS 订阅任意网站内容。
以下是 RSSHub 的几个优点:
- 支持广泛:RSSHub 支持几乎所有网站,包括社交媒体、新闻门户、电商平台等。
- 高度可定制:用户可以通过配置自定义参数来生成个性化的 RSS 源。
- 开源免费:RSSHub 是一个完全开源的项目,任何人都可以免费使用和贡献代码。
开始动手
通过上面这两个介绍,相信你对Vercel和RSSHub有了简单的了解。下面我将手把手,一步步的带你快速通过Vercel搭建 RSSHub 应用。
去Github 上 Fork一份RssHub 仓库
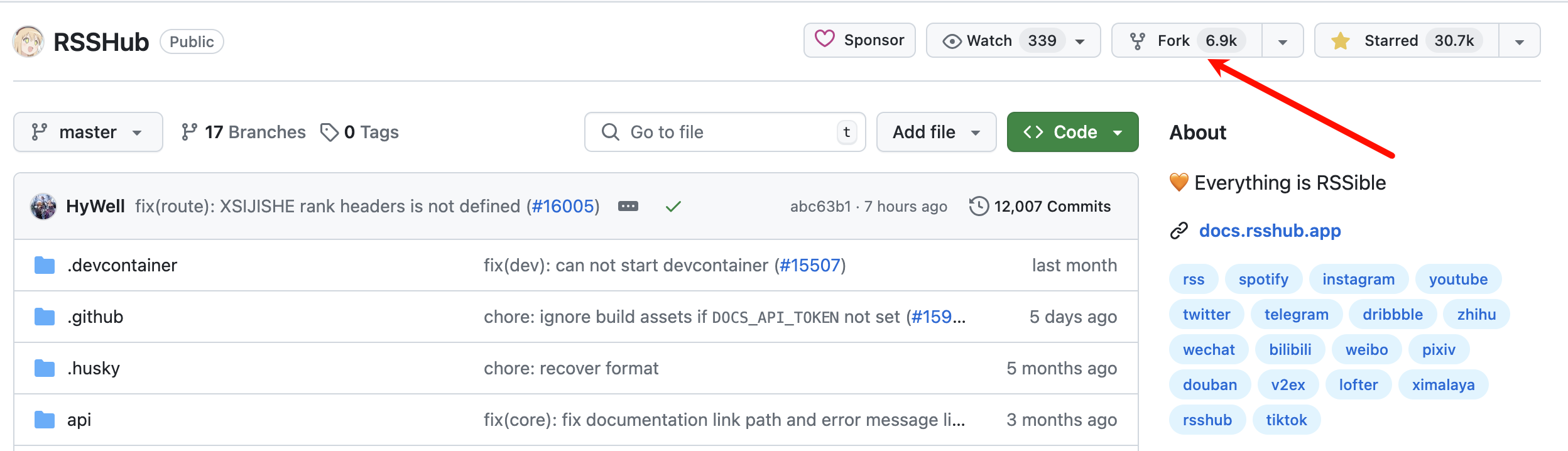
首先访问官方仓库地址:https://github.com/DIYgod/RSSHub
然后点击 fork:

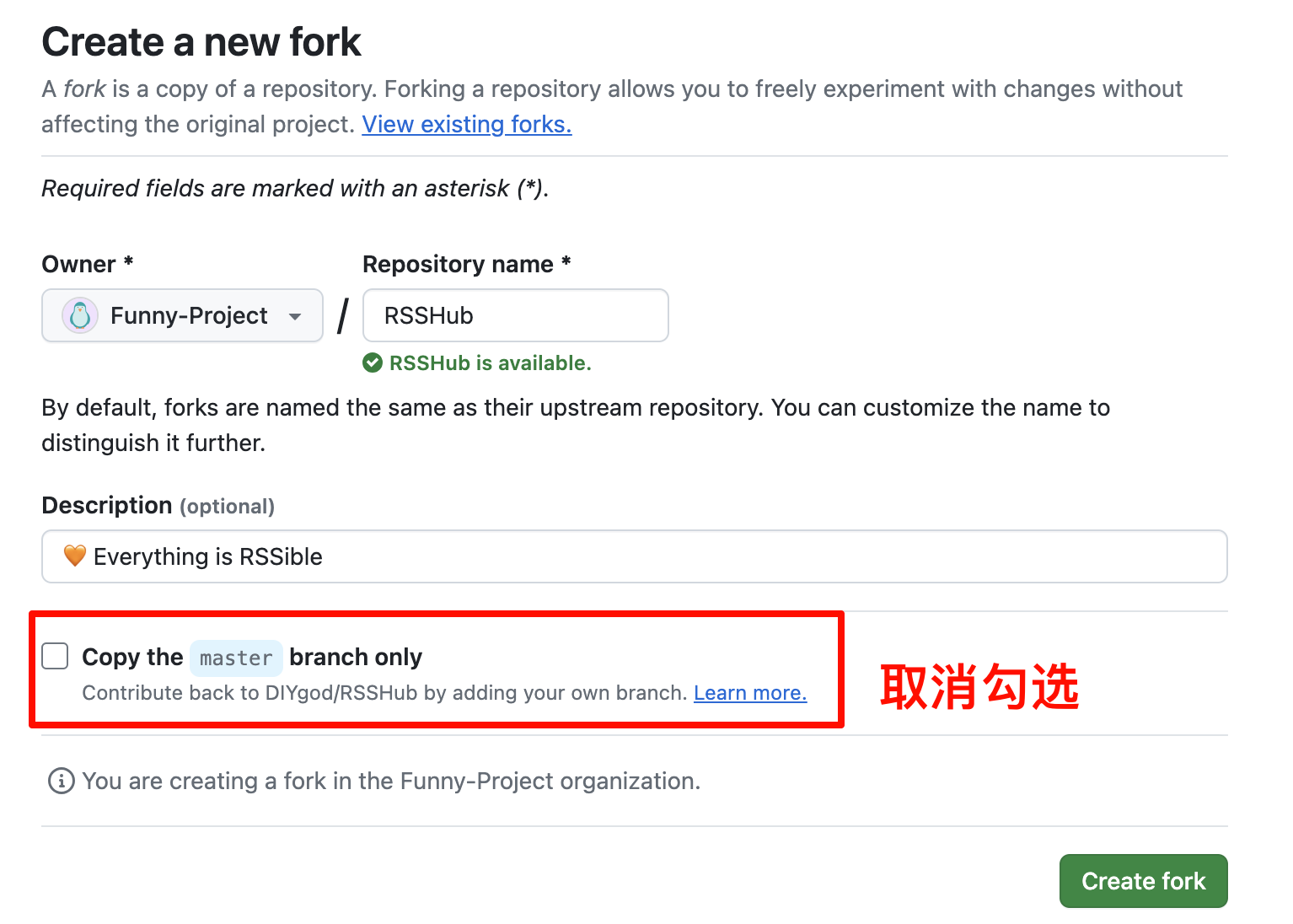
然后你会看到 fork 的配置,这里一定要取消勾选!至于为什么后面会说到。

注册Vercel并登录
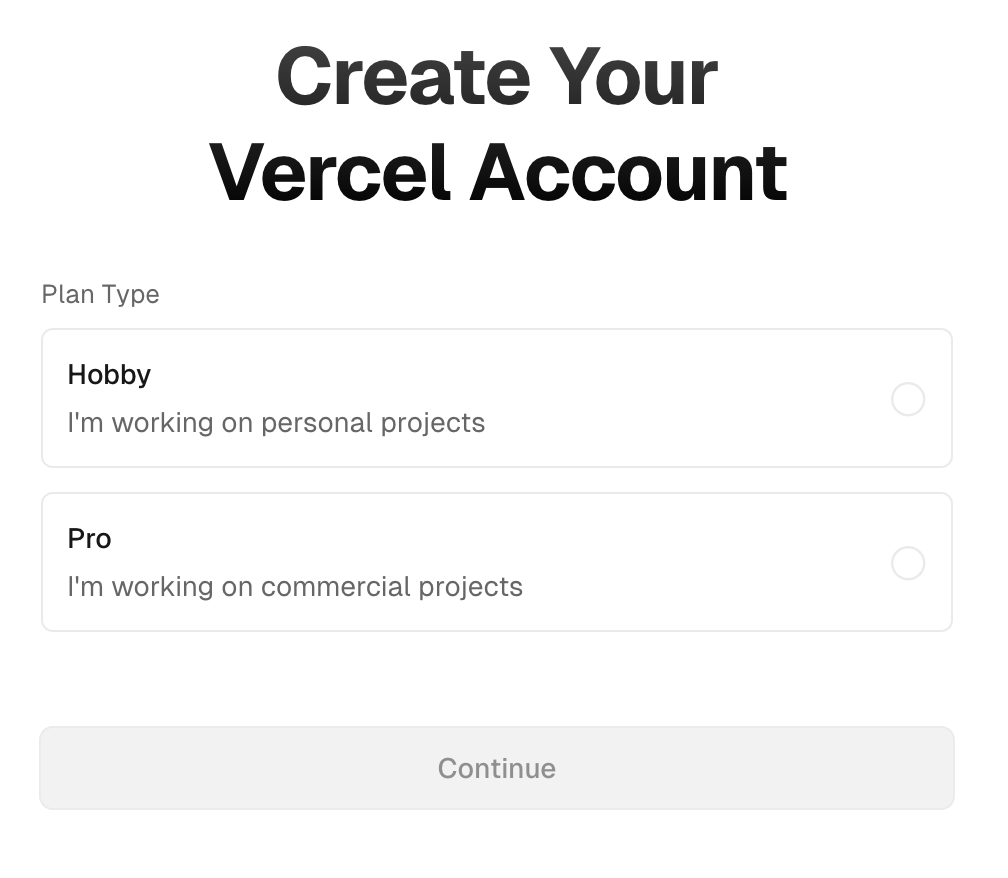
首先访问官方网站:https://vercel.com/,点击右上角的
Sign Up。你会看到一个 Plan 选择,由于我们是自用,这里我们选择Hobby 就好。
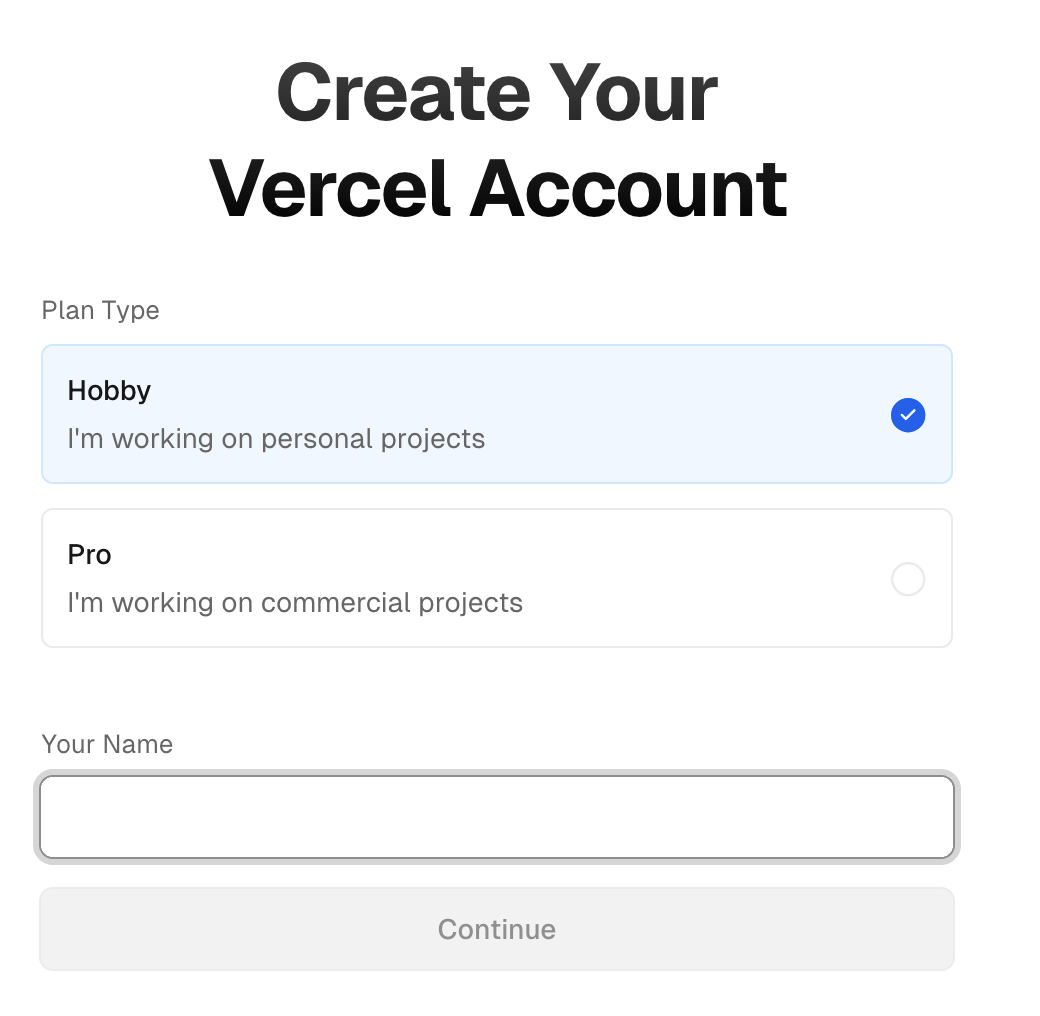
然后输入下 name,点击 Continue,进入下一步。

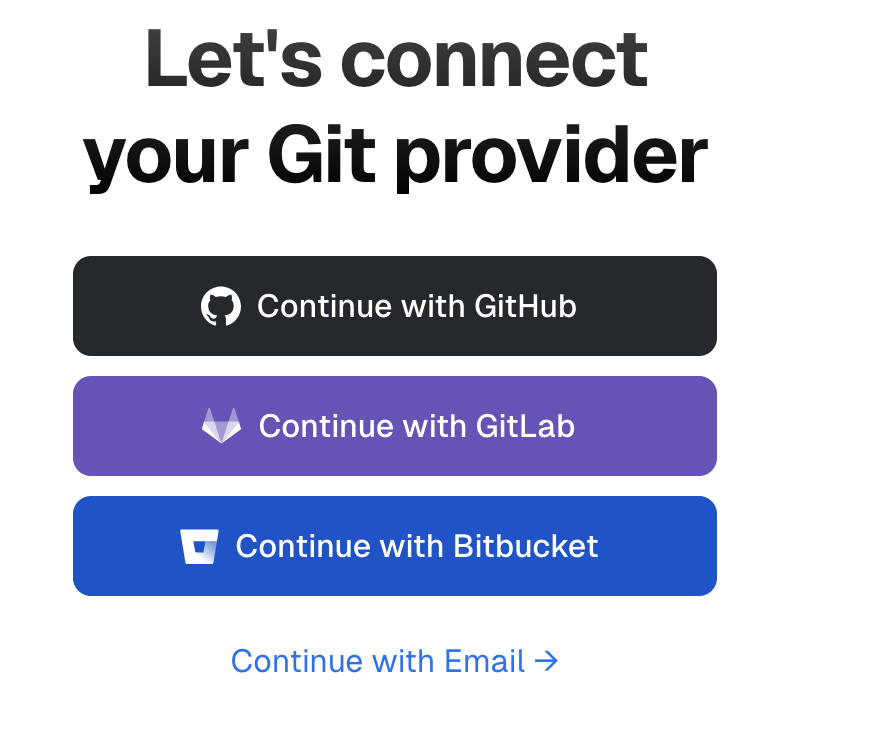
这时候你可以用第三方账号关联注册,也可以选择自己用邮箱,看个人喜好。推荐用 Github 注册,好处在后面会说到。

后面的步骤不赘述了,注册成功后登录就好。
新建项目并导入
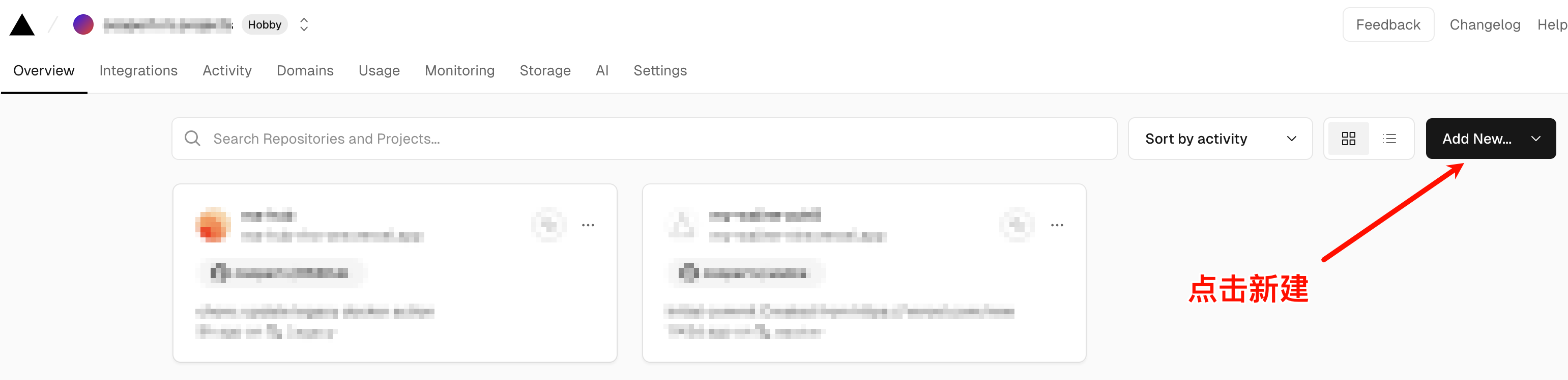
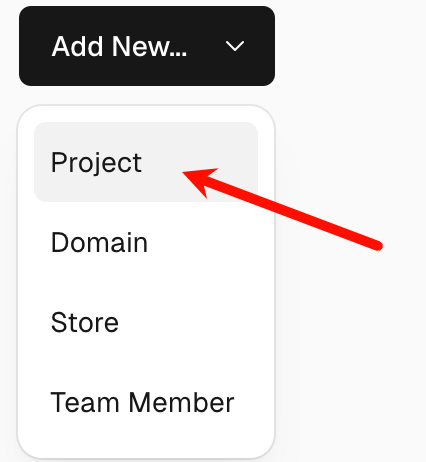
进入个人项目主页后,可以看到右上角有个
Add New...按钮。
这里选择 Project:

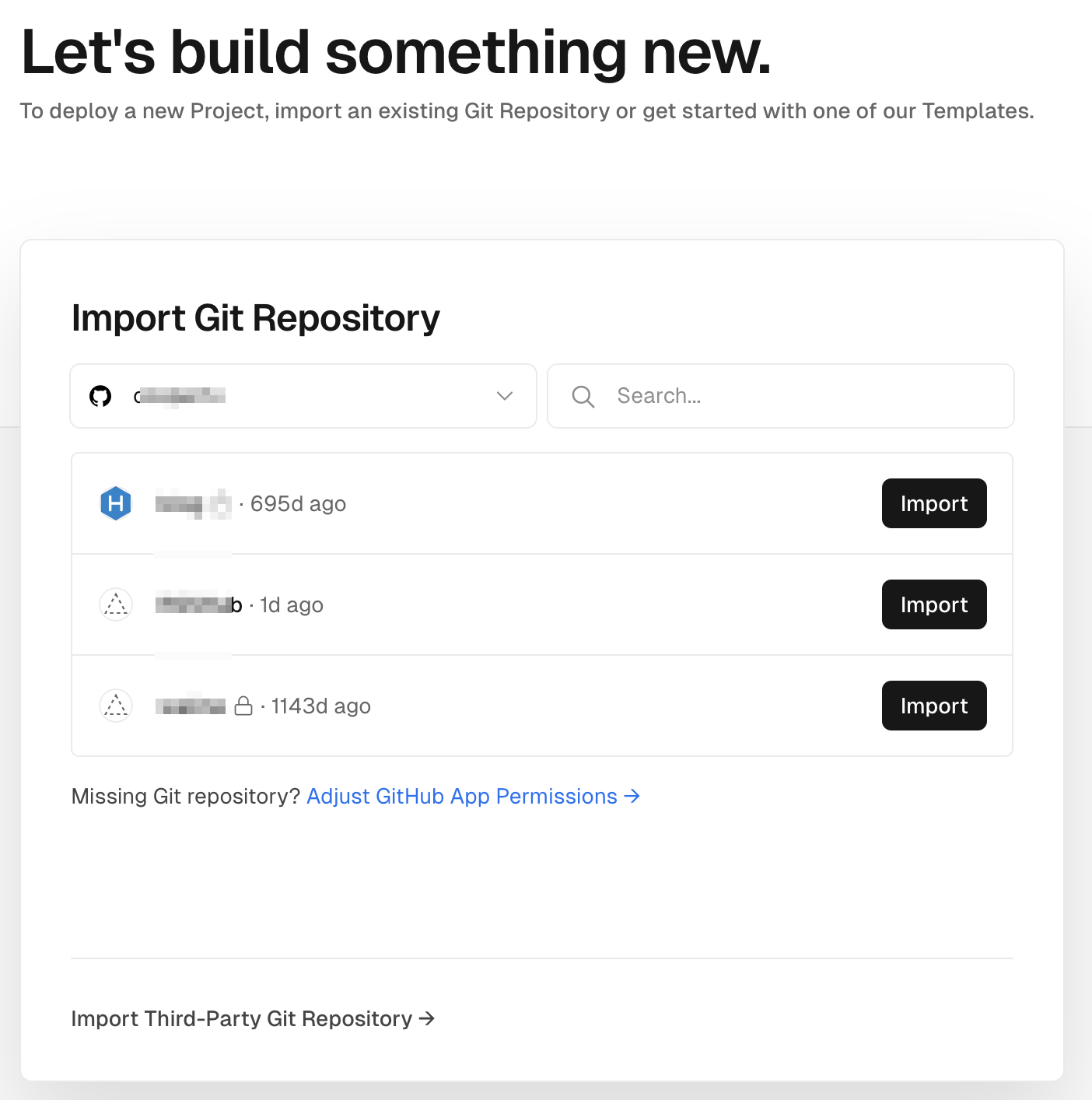
如果你按照我刚刚说的那样,是用 Github 关联登录的,你就可以直接把 Github 的项目导入进来了。
由于我之前在 Github App 中设置的是 Vercel只能访问我指定的几个私密仓库。如果你是全部授权了,可以找你 Fork 过的 RSSHub 仓库,直接 import 导入;如果找不到也没关系,你可以通过
Adjust GitHub App Permissions → 来重新设置权限后再导入。
当你权限配置好后,你可以直接在列表中看到你 Fork 的仓库,点击
Import 即可。
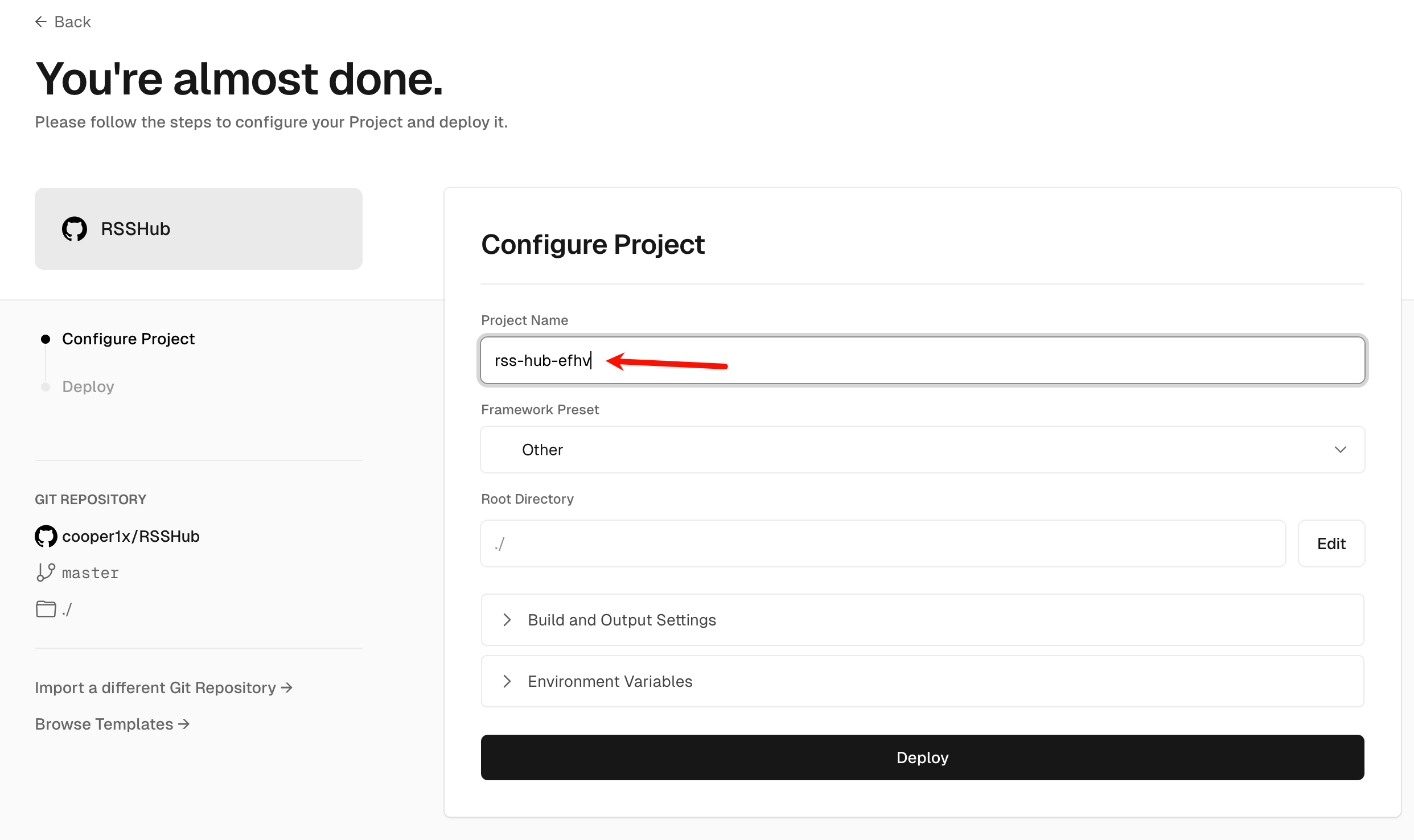
然后系统会默认生成一个项目名称,你也可以修改成自己喜欢的。

其他配置可以不用动,点击
Deploy即可。解决部署失败的报错问题
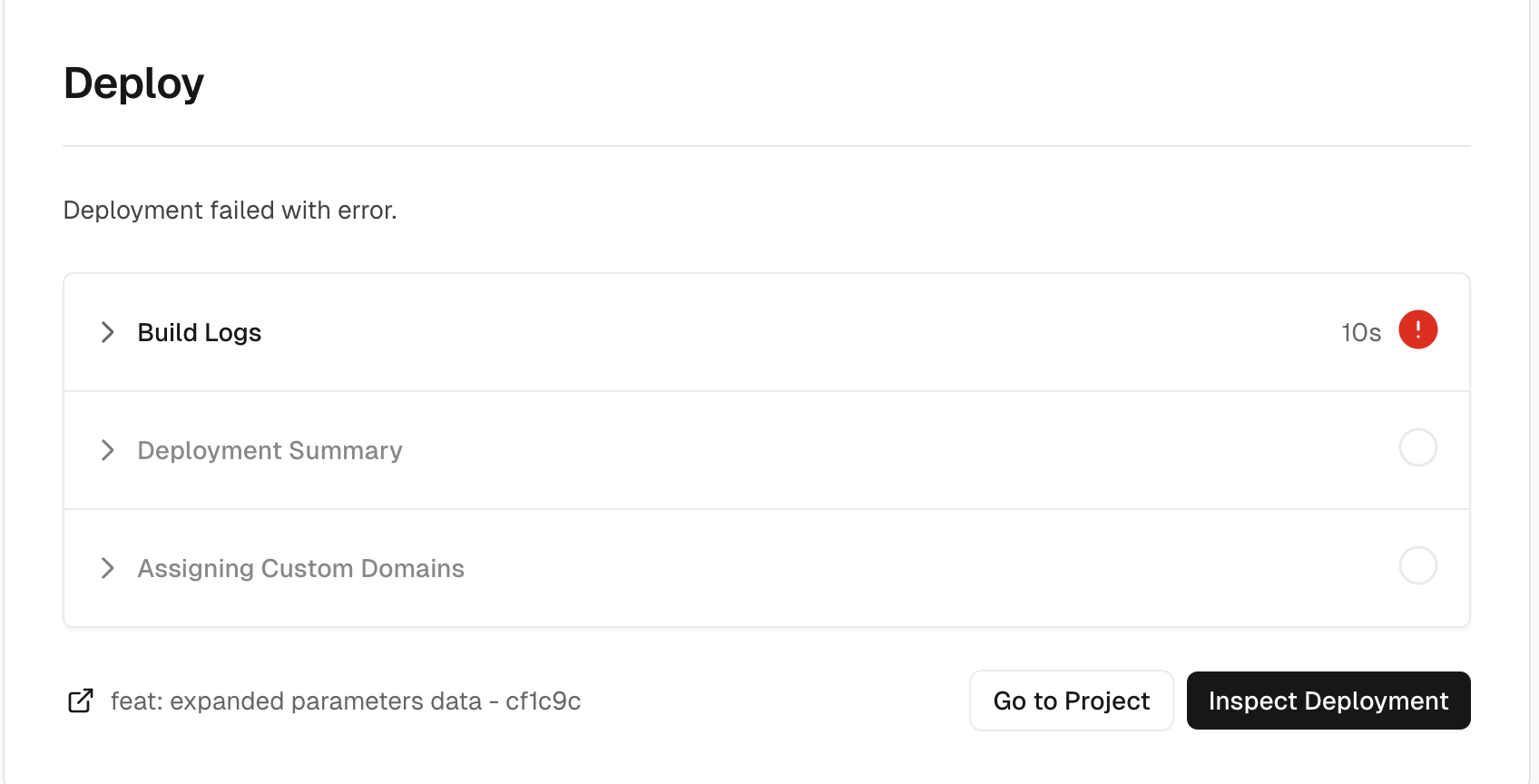
部署才 10s,就提示报错,如下图所示:

点开看一看,里面说的是当前的环境版本是 Node.js 20,而 package.json的要求的 Node.js版本不能低于 22。

照这个这个错误提示,我们只需要改下 Vercel 项目的 Node.js版本就好了。
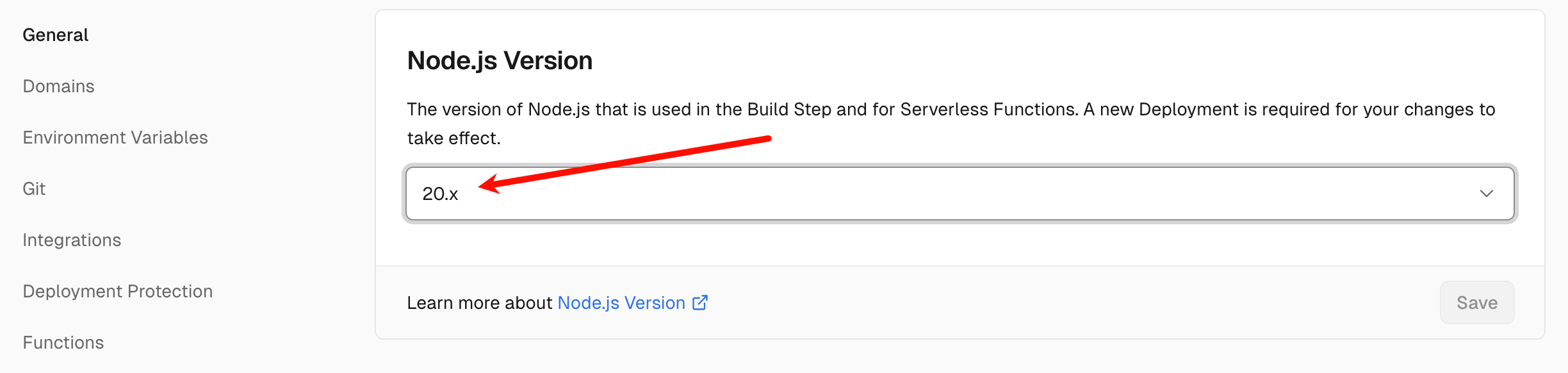
我们先点击
Go to Project,来到项目首页,点击 Settings,默认来到了General 这一项菜单中,往下翻,可以看到这里有个 Node.js Version可以配置。
可惜的是,这里最高版本只能选择 20.x,无法选择更高的版本,因此修改更高 Node.js版本的这条路行不通。
部署 RSSHub 仓库指定分支
经过我在网上的搜索后发现,RSSHub 最小的 master 分支用的是 22 版本,但其他分支,比方说
legacy 分支,用的是大于等于16 的版本。所以我们只需要部署指定的
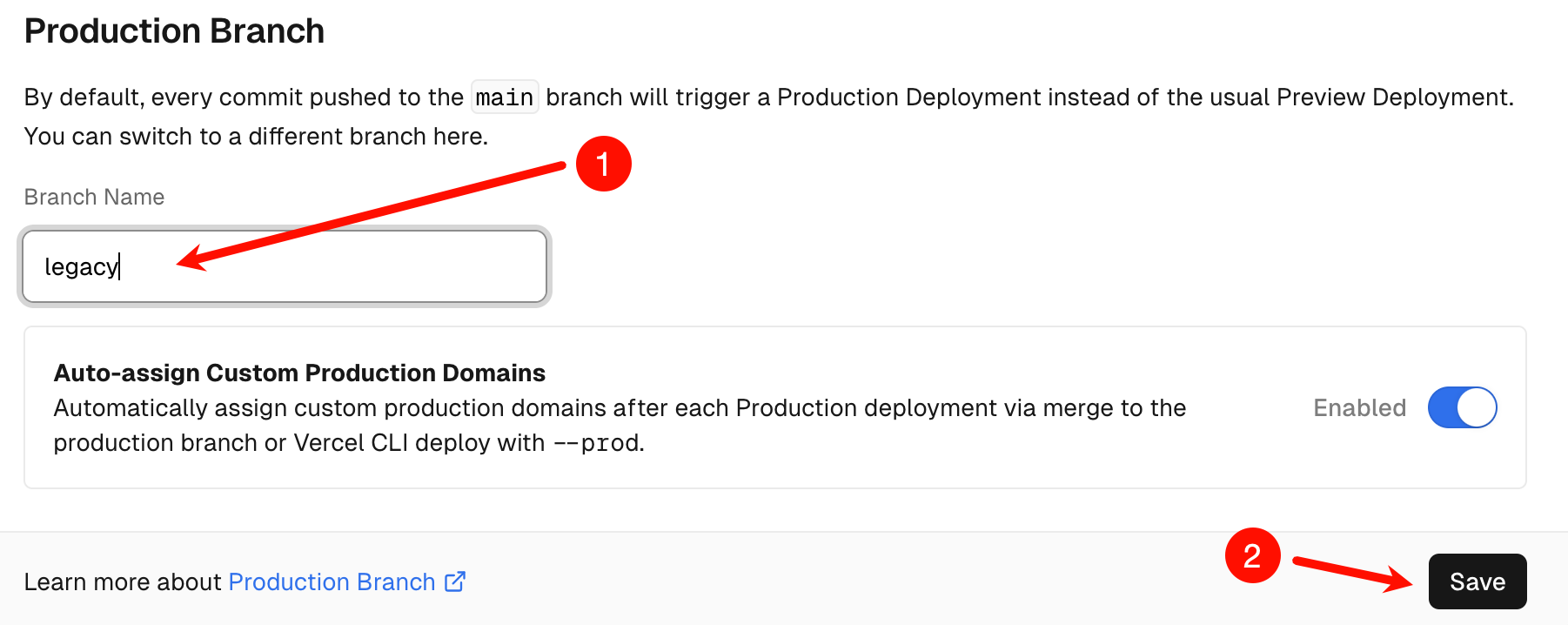
legacy分支就好了,这也就是为什么我上面说到,Fork 项目的时候,需要取消勾选的原因,这样你 Fork 的是项目全部的分支代码。按照这个思路,点击
Settings - Git,找到Production Branch这一项,把分支名称master 修改为legacy,点击 Save 保存。
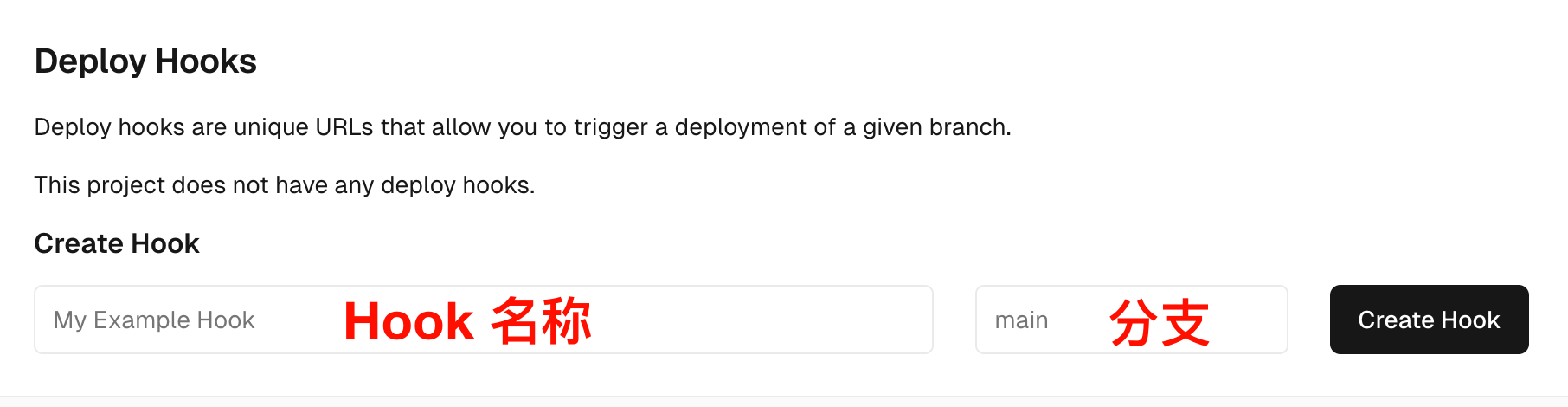
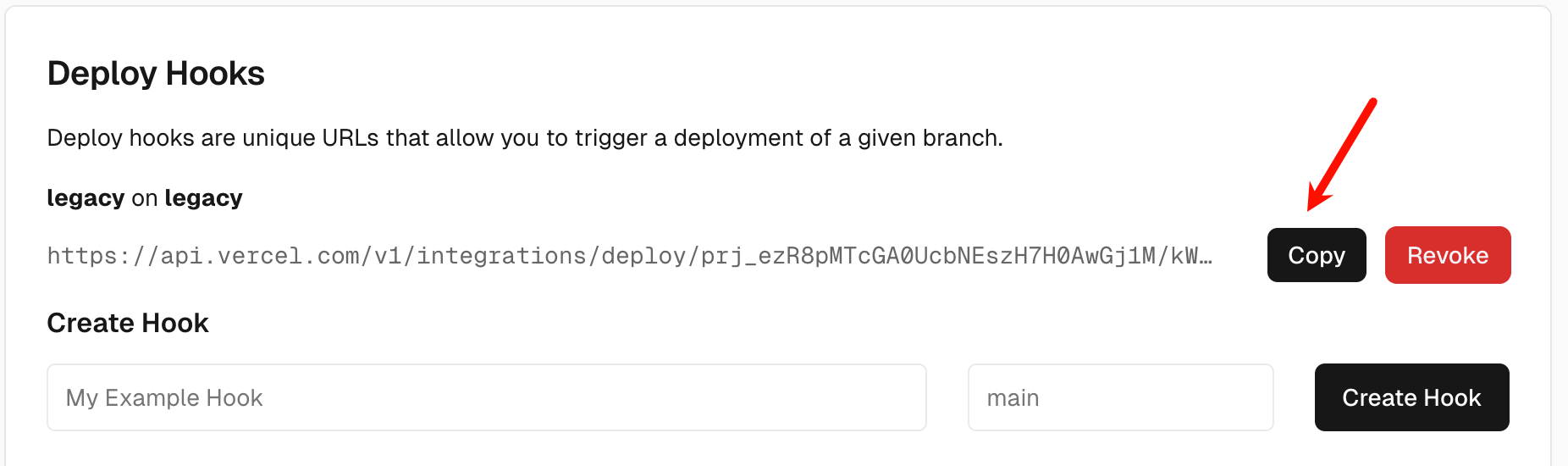
紧接着看下面,有一个
Deploy Hooks ,这个可以用来手动触发项目部署。有两个框需要填写,一个是 Hook 名称,一个是分支名称,这里都写
legacy就好了。
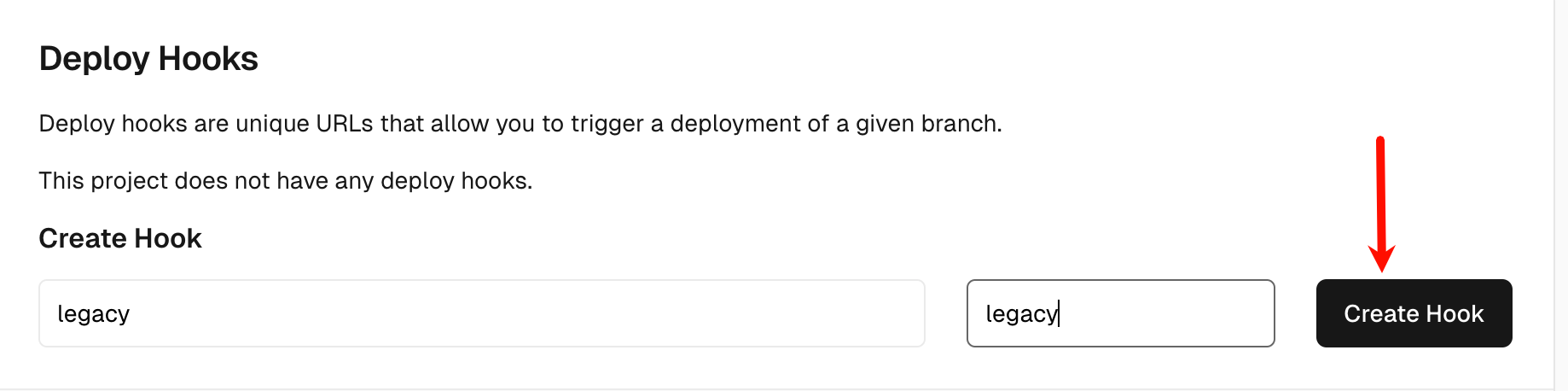
填好后,点击Create Hook:

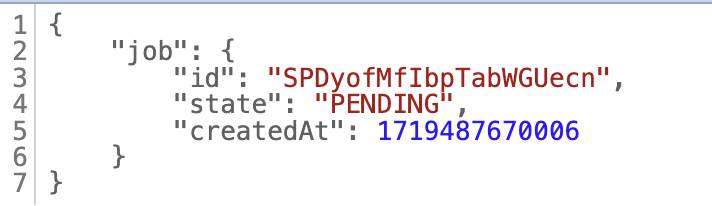
然后你立马可以得到一个链接,这个链接可以通过Get 请求的方式调用,也可以放到浏览器中访问调用。

这里我在浏览器里面访问一下,拉流返回结果如下:

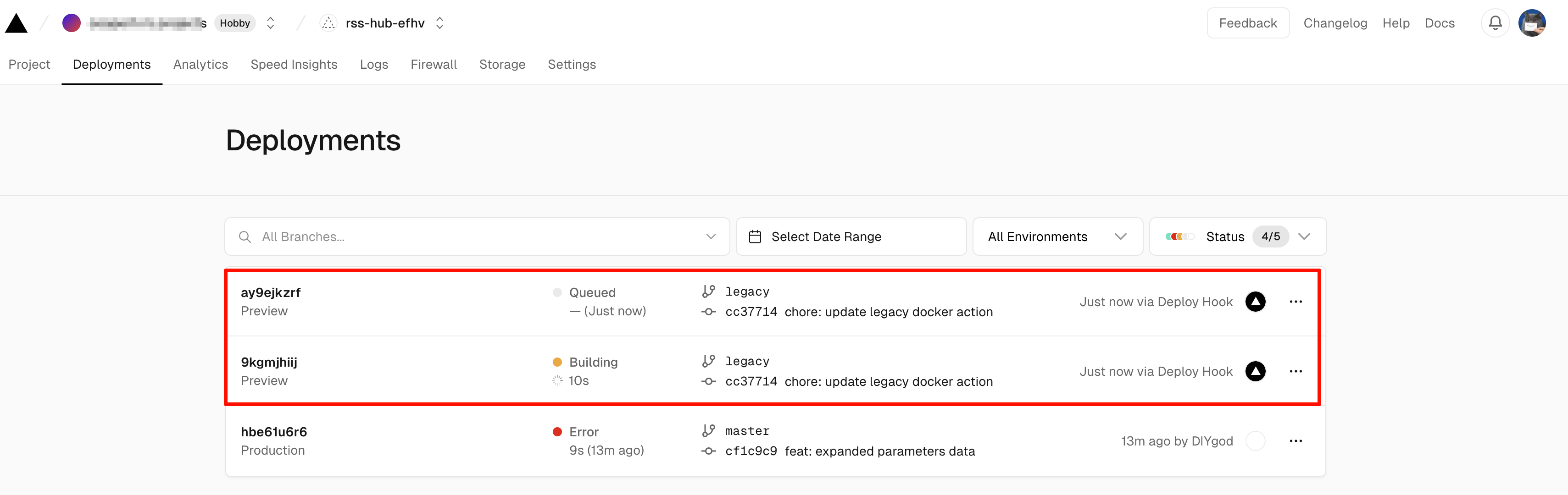
然后你在
Deployments 页面,可以看到一个新的部署任务。
等待数秒后(大概不到 2 分钟),显示部署完成。
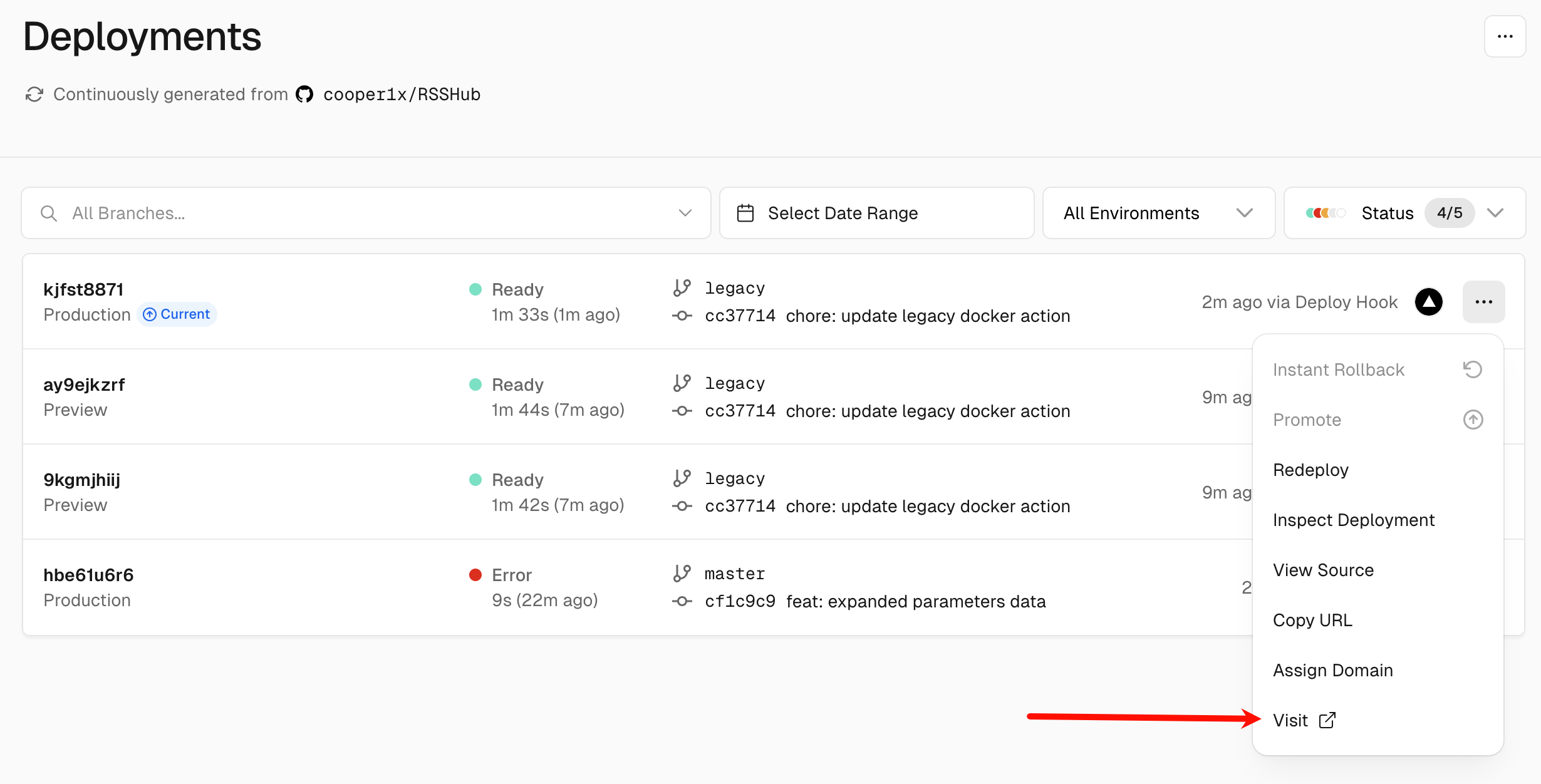
点击 visit,可以看到开发环境的预览页面,已经部署好了。

但这个并没有到最后一步,因为这个域名只能在你登录账号的情况下访问,不信你换个浏览器,发现访问是这样的:

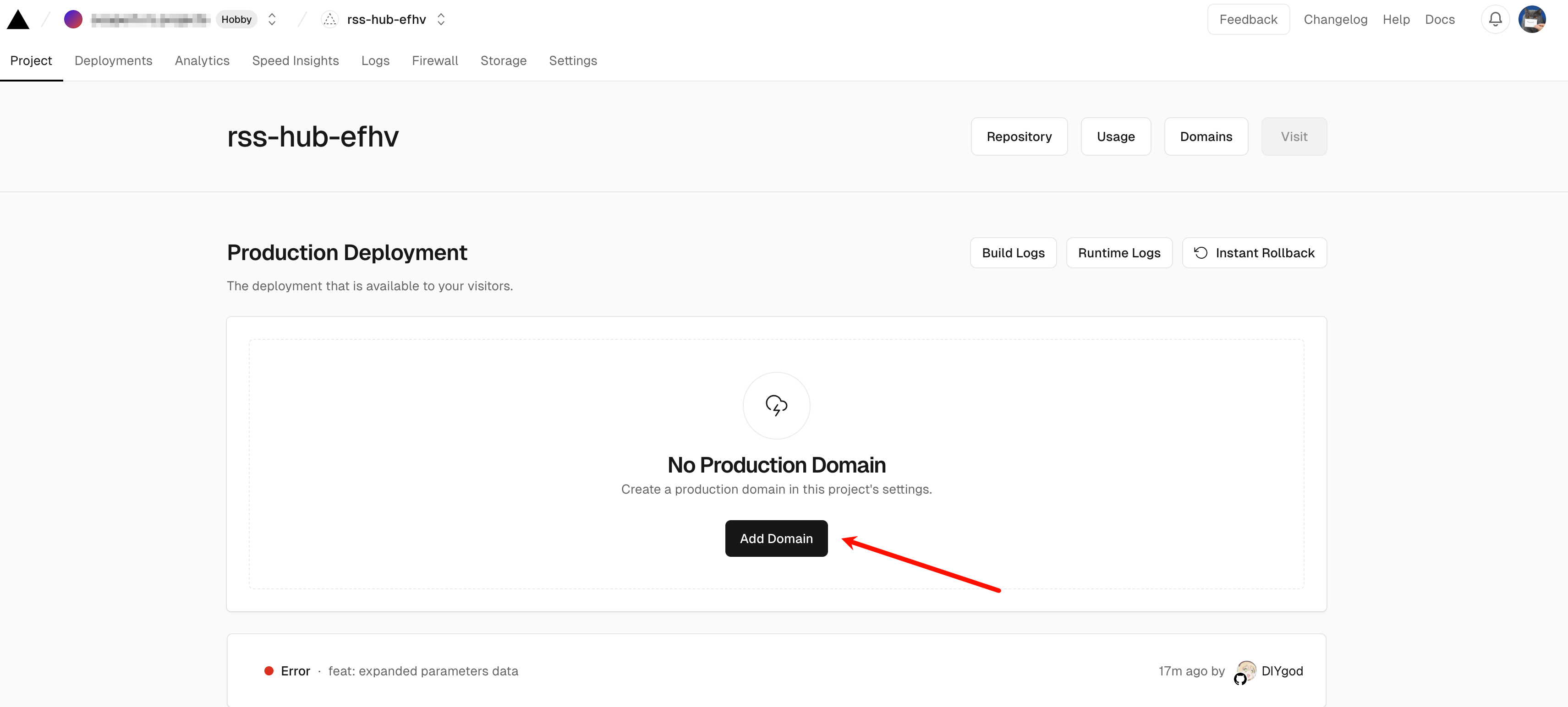
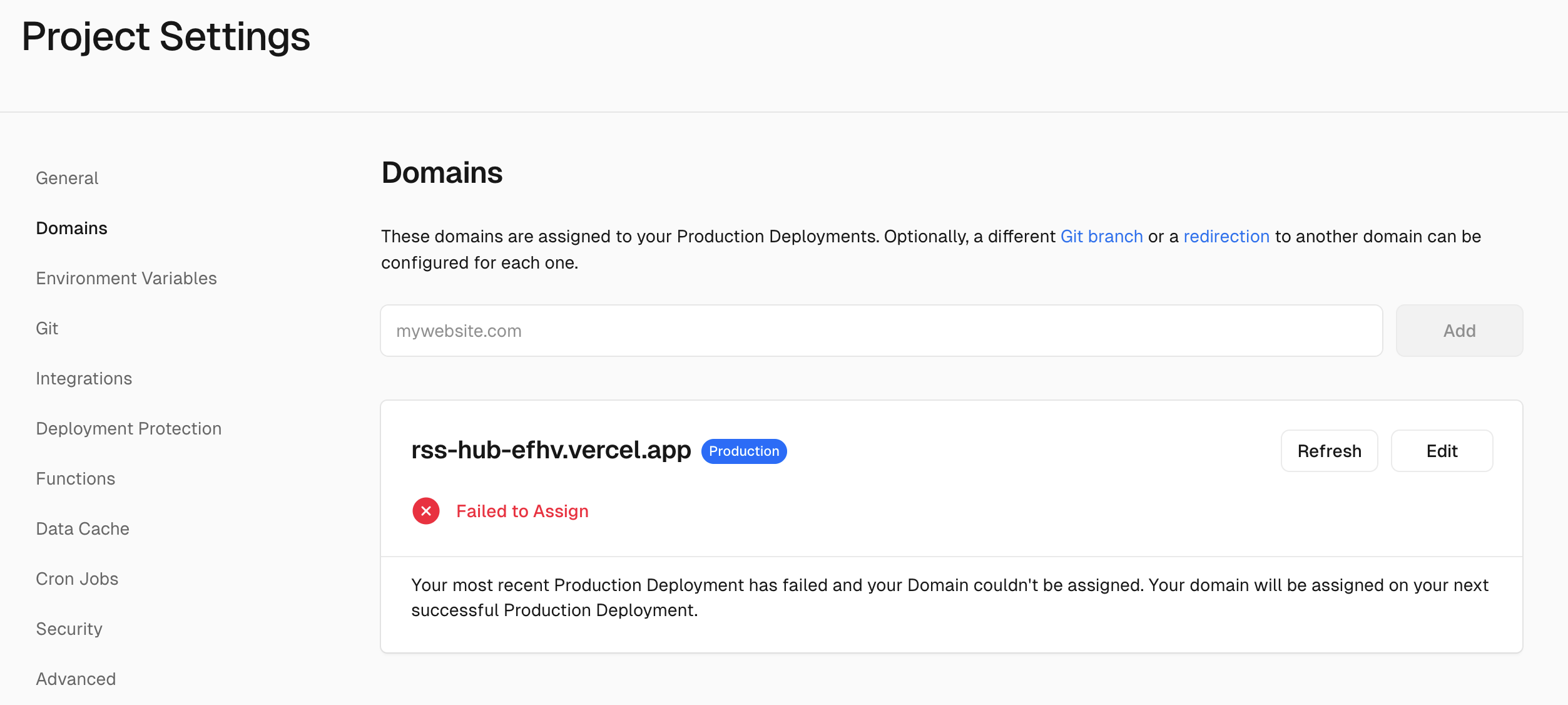
我们回到项目主页,发现可以新增一个域名。

点击新增,你可以自定义一个域名,也可以通过Refresh 获取一个 vercel 提供的默认域名。
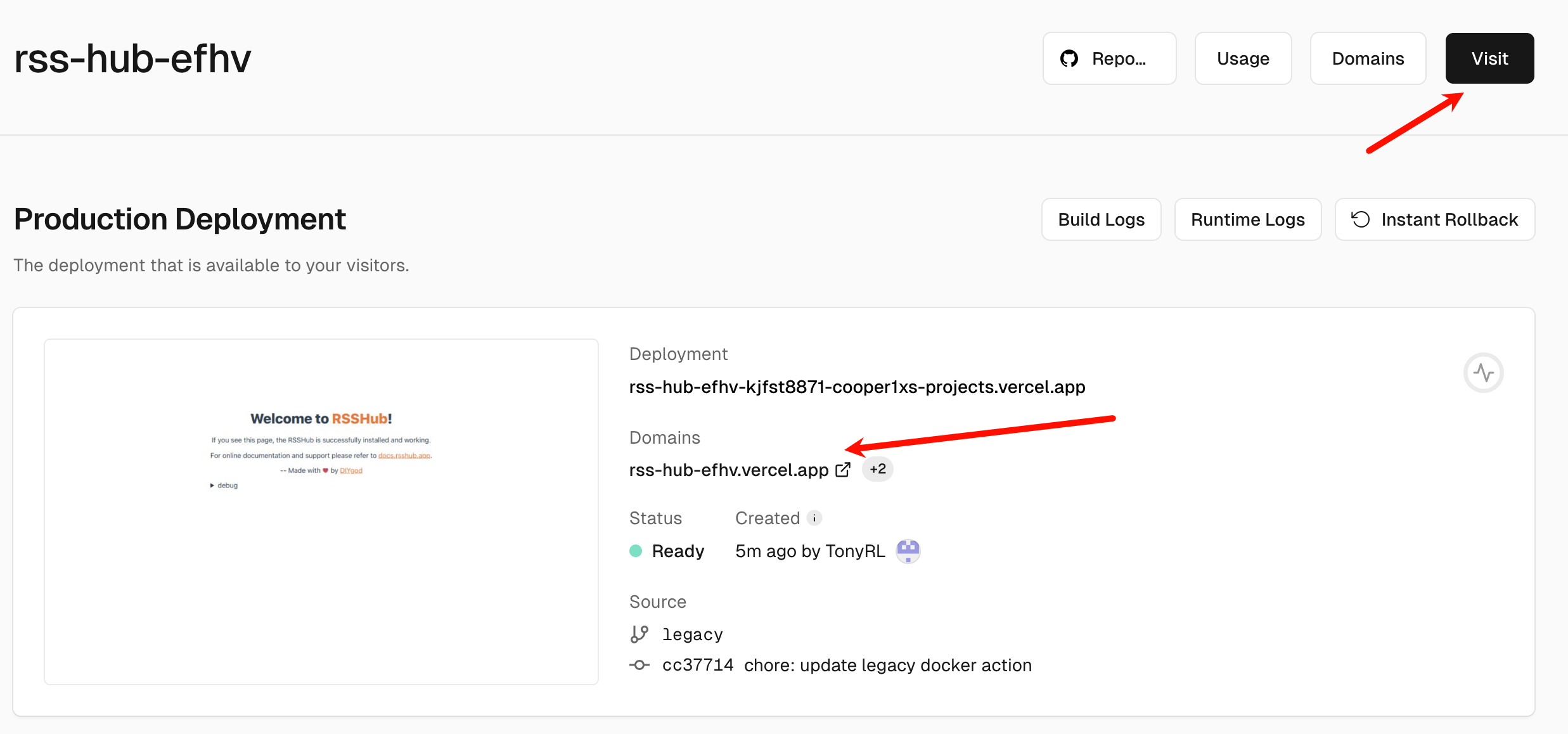
接着回到项目主页,你就可以通过
Visit按钮,或者 Domains 里面的 URL,来访问你的 RSSHub 应用啦!
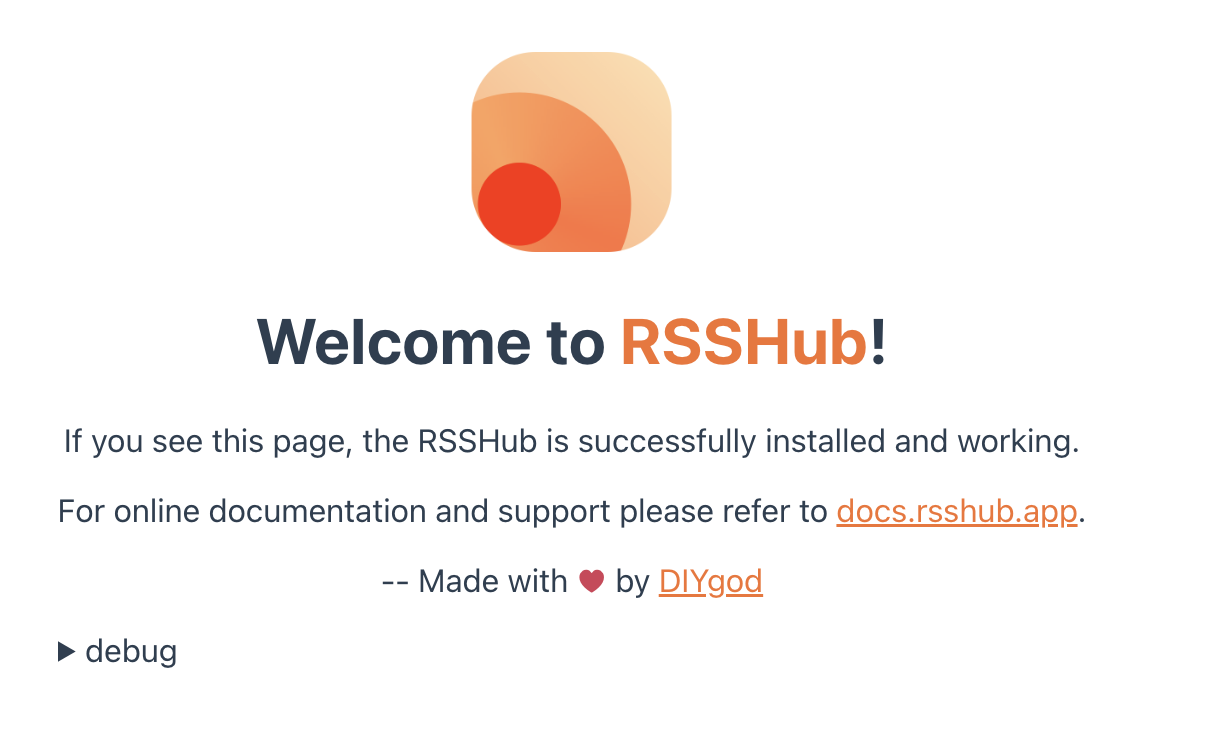
访问后的效果如下,大功告成!

注意事项
记得设置开发分支
vercel 的
Production Branch 一定要设置,不然你部署后得到的主域名是无法使用的。
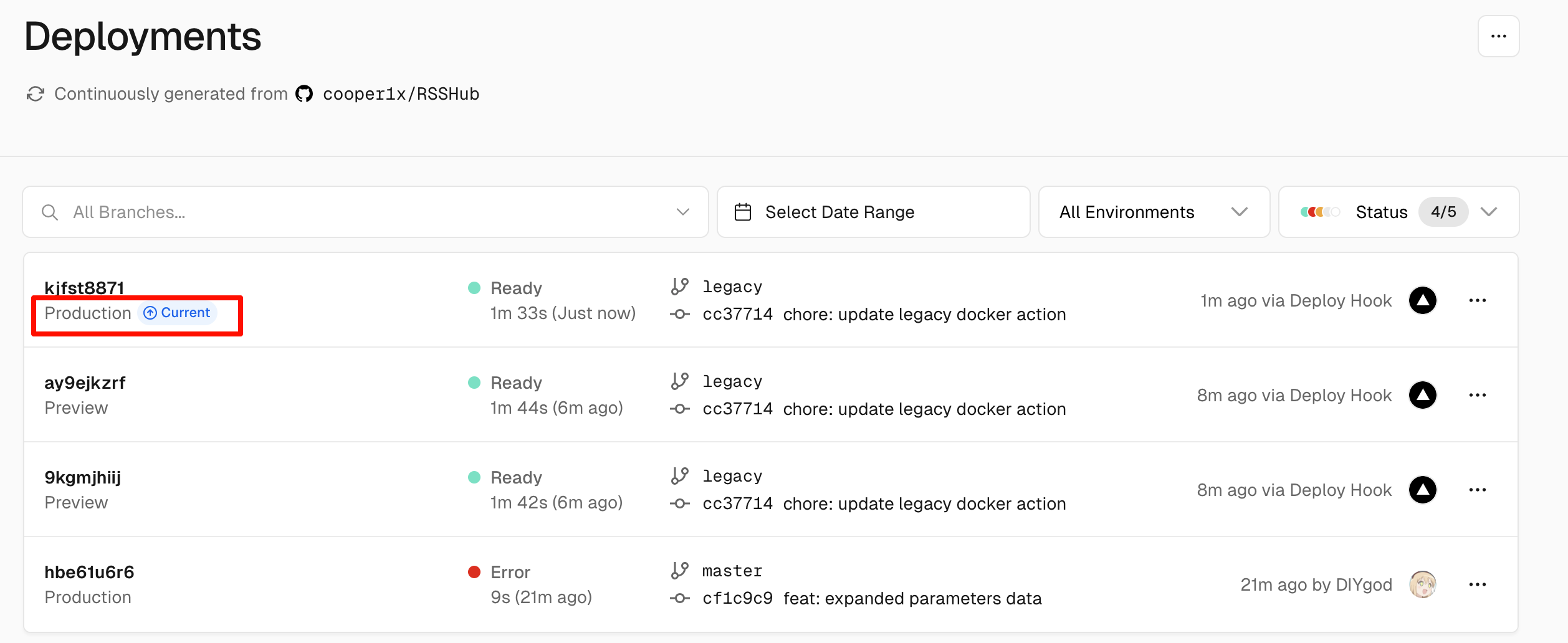
你可以通过 Deployment里面的状态来确认是否正确部署完成,标识是
Production,同时带有 Current 标签的就是对的。
总结
以上部署教程,是基于在网页上操作实现的,不需要你额外下载仓库代码,也不需要你本地 push 代码到仓库触发自动部署。虽然这些操作看似简单,但实际上涉及了多个步骤和配置细节。如果不了解 Vercel 手动部署和 Github Fork 操作,你会被卡住很久,我第一次也是这样的,后面熟悉了就好了。
本文只是以 RSSHub 部署为例,实际上教会你的是使用 Vercel 应用,其他的应用也可以通过类似的方式部署。在未来的应用开发中,选择合适的部署平台和工具,能够极大地简化我们的开发和维护工作。Vercel 作为一个现代化的部署平台,提供了很多便捷的功能和服务,真的是一个非常不错的选择,省去了域名和服务器的费用。希望这篇文章对你有所帮助,如果你有任何问题,欢迎留言讨论!
- 作者:文远享当当
- 链接:https://www.wy412.pw/share/rsshub
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。